
 ホームページの手直しに役立つ「メモ帳」
入門篇で作ったホームページの細かい体裁を整えようとすると、やはりHTMLを直接使う必要がありま
す。特に Word で指定したレイアウトが Webブラウザで変更されている場合などは Ward で修正すると
いうのは無意味ですし、それ以外の場合でも、Ward を介してちょっとした手直しを行うのはあまり効率
のよいものではありません。そこで、Internet Explorerをブラウザに使っている場合には、エディターの
「メモ帳」を活用するのがよいでしょう。
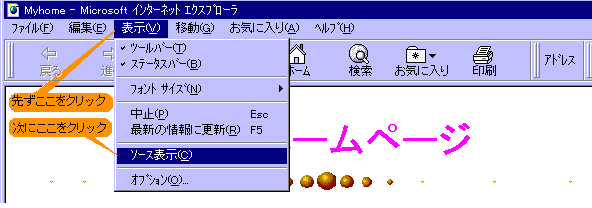
先ず、入門篇で作成したホームページを、フロッピーからエクスプローラで呼び出してください。「メモ
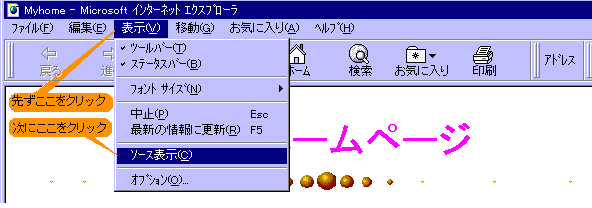
帳」は次図のようにエクスプローラのツールバーで[表示]をクリックし、ダイアログボックスの [ソー
ス表示] を選択すれば開かれます。
ホームページの手直しに役立つ「メモ帳」
入門篇で作ったホームページの細かい体裁を整えようとすると、やはりHTMLを直接使う必要がありま
す。特に Word で指定したレイアウトが Webブラウザで変更されている場合などは Ward で修正すると
いうのは無意味ですし、それ以外の場合でも、Ward を介してちょっとした手直しを行うのはあまり効率
のよいものではありません。そこで、Internet Explorerをブラウザに使っている場合には、エディターの
「メモ帳」を活用するのがよいでしょう。
先ず、入門篇で作成したホームページを、フロッピーからエクスプローラで呼び出してください。「メモ
帳」は次図のようにエクスプローラのツールバーで[表示]をクリックし、ダイアログボックスの [ソー
ス表示] を選択すれば開かれます。

 HTMLに変換されたホームページの姿
メモ帳が開かれると、画面には次のような記号と文字の一団が現れて、はじめて見る人は「ヒェ〜ッ」と
驚くでしょう。これがHTML形式に改められたあなたのホームページの姿です。このうち < >で囲まれ
た部分がHTMLタグであり、ドキュメントの主要な要素が、< 〜 >と</〜 >の間に挟まれた形になって
います。<HTML>
<HEAD>
<META HTTP-EQUIV="Content-Type" CONTENT="text/html; charset=x-sjis">
<META NAME="Generator" CONTENT="Microsoft Word 97">
<TITLE>Myhome</TITLE>
<META NAME="Version" CONTENT="8.0.3720">
<META NAME="Date" CONTENT="1/23/97">
<META NAME="Template" CONTENT="C:\Program Files\Microsoft Office\Office\HTML.DOT">
</HEAD>
<BODY TEXT="#000000" LINK="#0000ff" VLINK="#800080" BGCOLOR="#ffffff">
<FONT FACE="MS 明朝" LANG="JA"><P ALIGN="CENTER">
<IMG SRC="Image4.gif" WIDTH=562 HEIGHT=4></P>
</FONT><FONT FACE="DFPPOP体" SIZE=7 COLOR="#ff00ff">
<H1 ALIGN="CENTER">私のホームページ</H1>
</FONT><FONT FACE="MS 明朝" LANG="JA"><P ALIGN="CENTER">
<IMG SRC="Image6.gif" WIDTH=562 HEIGHT=18></P>
<P ALIGN="CENTER"> </P>
</FONT><FONT FACE="MS 明朝" LANG="JA" SIZE=4><P ALIGN="CENTER">私の趣味</P>
<IMG SRC="Image7.gif" ALIGN="LEFT" HSPACE=22 VSPACE=22 WIDTH=150 HEIGHT=150>
</FONT><FONT FACE="MS 明朝" LANG="JA" SIZE=1>
<P>私の趣味の一つは園芸です。我が家の庭には山茶花、椿、木<BR>
瓜、木蓮、山吹、レンギョウ、エニシダ、ウツギ、リラ、サ<BR>
ツキやツツジ、紫陽花、芙蓉、槿(むくげ)などが、それぞ<BR>
れの季節に合わせて、色とりどりに咲き乱れます。</P>
<P>その他、ツワブキ、スズラン、紫蘭、スミレ、バラ、菊、ユ<BR>
リなど、庭に花のない時期はありません。私は6匹の飼ネコ<BR>
とともに、そうした庭を眺めて過ごすのが大好きです。</P>
<P>みなさん、是非いちど遊びにいらっしゃいませんか。</P>
<P> </FONT><FONT FACE="MS 明朝" LANG="JA" SIZE=1> </P>
<P> </FONT><FONT FACE="MS 明朝" LANG="JA" SIZE=1> </P>
</FONT><FONT FACE="MS 明朝" LANG="JA">
<P ALIGN="CENTER"><IMG SRC="Image6.gif" WIDTH=562 HEIGHT=18></P></FONT>
</BODY>
</HTML> 各タグの役割をいちいち説明していると際限がありませんが、
<HTML>テキスト全体</HTML>
<HEAD>ドキュメントの制作等に関する情報</HEAD>
<TITLE>ドキュメントの表題(ファイル名)</TITLE>
<BODY>実際に表示されるテキストの内容</BODY>
のような「構造タグ」は、ワープロ文書を Webページに変換するときシステムの方で自動的に付けてくれ
て、原則的には後で変更する必要のないものですから、ここではテキストの修正にどうしても知っていな
ければならないものや、新たに付け加えたい機能が出てきたときに役立つものを挙げておきます。
HTMLに変換されたホームページの姿
メモ帳が開かれると、画面には次のような記号と文字の一団が現れて、はじめて見る人は「ヒェ〜ッ」と
驚くでしょう。これがHTML形式に改められたあなたのホームページの姿です。このうち < >で囲まれ
た部分がHTMLタグであり、ドキュメントの主要な要素が、< 〜 >と</〜 >の間に挟まれた形になって
います。<HTML>
<HEAD>
<META HTTP-EQUIV="Content-Type" CONTENT="text/html; charset=x-sjis">
<META NAME="Generator" CONTENT="Microsoft Word 97">
<TITLE>Myhome</TITLE>
<META NAME="Version" CONTENT="8.0.3720">
<META NAME="Date" CONTENT="1/23/97">
<META NAME="Template" CONTENT="C:\Program Files\Microsoft Office\Office\HTML.DOT">
</HEAD>
<BODY TEXT="#000000" LINK="#0000ff" VLINK="#800080" BGCOLOR="#ffffff">
<FONT FACE="MS 明朝" LANG="JA"><P ALIGN="CENTER">
<IMG SRC="Image4.gif" WIDTH=562 HEIGHT=4></P>
</FONT><FONT FACE="DFPPOP体" SIZE=7 COLOR="#ff00ff">
<H1 ALIGN="CENTER">私のホームページ</H1>
</FONT><FONT FACE="MS 明朝" LANG="JA"><P ALIGN="CENTER">
<IMG SRC="Image6.gif" WIDTH=562 HEIGHT=18></P>
<P ALIGN="CENTER"> </P>
</FONT><FONT FACE="MS 明朝" LANG="JA" SIZE=4><P ALIGN="CENTER">私の趣味</P>
<IMG SRC="Image7.gif" ALIGN="LEFT" HSPACE=22 VSPACE=22 WIDTH=150 HEIGHT=150>
</FONT><FONT FACE="MS 明朝" LANG="JA" SIZE=1>
<P>私の趣味の一つは園芸です。我が家の庭には山茶花、椿、木<BR>
瓜、木蓮、山吹、レンギョウ、エニシダ、ウツギ、リラ、サ<BR>
ツキやツツジ、紫陽花、芙蓉、槿(むくげ)などが、それぞ<BR>
れの季節に合わせて、色とりどりに咲き乱れます。</P>
<P>その他、ツワブキ、スズラン、紫蘭、スミレ、バラ、菊、ユ<BR>
リなど、庭に花のない時期はありません。私は6匹の飼ネコ<BR>
とともに、そうした庭を眺めて過ごすのが大好きです。</P>
<P>みなさん、是非いちど遊びにいらっしゃいませんか。</P>
<P> </FONT><FONT FACE="MS 明朝" LANG="JA" SIZE=1> </P>
<P> </FONT><FONT FACE="MS 明朝" LANG="JA" SIZE=1> </P>
</FONT><FONT FACE="MS 明朝" LANG="JA">
<P ALIGN="CENTER"><IMG SRC="Image6.gif" WIDTH=562 HEIGHT=18></P></FONT>
</BODY>
</HTML> 各タグの役割をいちいち説明していると際限がありませんが、
<HTML>テキスト全体</HTML>
<HEAD>ドキュメントの制作等に関する情報</HEAD>
<TITLE>ドキュメントの表題(ファイル名)</TITLE>
<BODY>実際に表示されるテキストの内容</BODY>
のような「構造タグ」は、ワープロ文書を Webページに変換するときシステムの方で自動的に付けてくれ
て、原則的には後で変更する必要のないものですから、ここではテキストの修正にどうしても知っていな
ければならないものや、新たに付け加えたい機能が出てきたときに役立つものを挙げておきます。
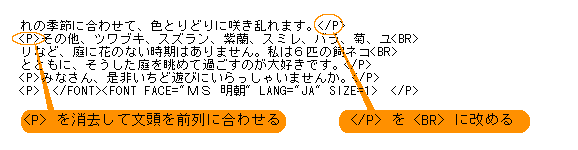
 文字列の改行
Ward で下書きを作っているときに気が付いたかも知れませんが、キーボードの[改行キー]を押すと2行
分改行したはずです。HTMLでは、これは <P> 〜 </P>と表現されています。Ward での1行分改行は
[Shift]+[改行キー] で行われますが、これは <BR>と表示されています。したがって、下書きの段階で
うっかりして2行分改行した箇所があり、それを1行分の改行に手直ししたい場合には、「メモ帳」でその
箇所を <BR> と改めればよいわけです。たとえば次図のようにタグの一部を改めてみましょう。
文字列の改行
Ward で下書きを作っているときに気が付いたかも知れませんが、キーボードの[改行キー]を押すと2行
分改行したはずです。HTMLでは、これは <P> 〜 </P>と表現されています。Ward での1行分改行は
[Shift]+[改行キー] で行われますが、これは <BR>と表示されています。したがって、下書きの段階で
うっかりして2行分改行した箇所があり、それを1行分の改行に手直ししたい場合には、「メモ帳」でその
箇所を <BR> と改めればよいわけです。たとえば次図のようにタグの一部を改めてみましょう。
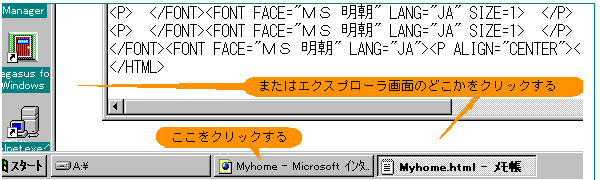
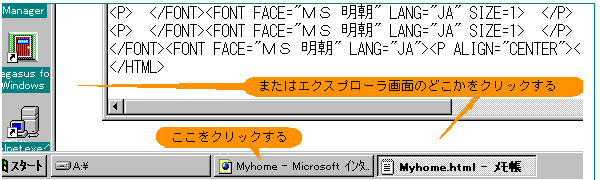
書き換えが終われば、「メモ帳」の画面でツールバーの[ファイル]を開き[上書き保存]をクリックしま
す。さらに、次図のようにして Explorer の画面に戻し、上部のメニューバーで[更新]のアイコンをクリ
ックすると、修正された画面に変わります。なお、変化を確認したら画面の最下段にある「メモ帳」の再
呼び出しボタンをクリックして、タグを元通りに直しておきましょう。

 画像の大きさ・画像周り書式等の変更
ホームページに画像を挿入した場合、画像の周りの文の配置が原案通りにいかないことがあります。これ
は画像の範囲(縦横の大きさや画像周りの空白域)の取り方と文字サイズとの釣り合いがうまくいってい
ないからですが、これらを最初からやり直すのは大変です。しかし、「メモ帳」でなら簡単に手直しがで
きます。入門篇で見本にした画像は、HTMLでは次のように表現されています。
<IMG SRC="Image7.gif" ALIGN="LEFT" HSPACE=22 VSPACE=22 WIDTH=150 HEIGHT=150>
このうち、HSPACE=22 VSPACE=22 WIDTH=150 HEIGHT=150 となっているところが手直しの対象となりま
す。これらのうち、HSPACEは画像に対する左右の空白、VSPACEは画像に対する上下の空白、WIDTHは画像
自体の横幅、HEIGHTは画像自体の縦幅を示し、それぞれの数値はピクセル(画素)数です。1cm は 38ピ
クセル 弱ですから、上記の各数値がどの程度の大きさを表すかはお分かりでしょう。
したがって、これらの数値を増減させることで画像の大きさ、縦横の比率、画像周りの空白幅などを変え
ることができます。ただし、画像周りの文配置との関係を考慮しないと、画像を含むページ全体の調和が
崩れてしまう恐れもありますから注意してください。なお、入門篇で使った見本では画像を画面の左側に
挿入しましたが、ALIGN="LEFT" の LEFT を RIGHT に変更すると、画像が画面の右側に移動します。し
かし、画像周りの文配置が指定と異なる場合があります。
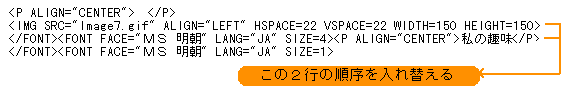
画像の挿入で生じやすい原案との食い違いは、たとえば見本の「私の趣味」といった説明文の表題まで画
像周りに取り込んでしまうことです。ワープロで下書きを作るときに注意すればよいのですが、最初はな
かなかうまくゆきません。「メモ帳」で見ますと、テキストの記述順序が次のようになっています。その
順序を入れ替えれば原案通りになります。
画像の大きさ・画像周り書式等の変更
ホームページに画像を挿入した場合、画像の周りの文の配置が原案通りにいかないことがあります。これ
は画像の範囲(縦横の大きさや画像周りの空白域)の取り方と文字サイズとの釣り合いがうまくいってい
ないからですが、これらを最初からやり直すのは大変です。しかし、「メモ帳」でなら簡単に手直しがで
きます。入門篇で見本にした画像は、HTMLでは次のように表現されています。
<IMG SRC="Image7.gif" ALIGN="LEFT" HSPACE=22 VSPACE=22 WIDTH=150 HEIGHT=150>
このうち、HSPACE=22 VSPACE=22 WIDTH=150 HEIGHT=150 となっているところが手直しの対象となりま
す。これらのうち、HSPACEは画像に対する左右の空白、VSPACEは画像に対する上下の空白、WIDTHは画像
自体の横幅、HEIGHTは画像自体の縦幅を示し、それぞれの数値はピクセル(画素)数です。1cm は 38ピ
クセル 弱ですから、上記の各数値がどの程度の大きさを表すかはお分かりでしょう。
したがって、これらの数値を増減させることで画像の大きさ、縦横の比率、画像周りの空白幅などを変え
ることができます。ただし、画像周りの文配置との関係を考慮しないと、画像を含むページ全体の調和が
崩れてしまう恐れもありますから注意してください。なお、入門篇で使った見本では画像を画面の左側に
挿入しましたが、ALIGN="LEFT" の LEFT を RIGHT に変更すると、画像が画面の右側に移動します。し
かし、画像周りの文配置が指定と異なる場合があります。
画像の挿入で生じやすい原案との食い違いは、たとえば見本の「私の趣味」といった説明文の表題まで画
像周りに取り込んでしまうことです。ワープロで下書きを作るときに注意すればよいのですが、最初はな
かなかうまくゆきません。「メモ帳」で見ますと、テキストの記述順序が次のようになっています。その
順序を入れ替えれば原案通りになります。
行の入れ替えは、どちらかの行の先頭にマウスのカーソルをおいて行末までなでるように動かして反転表
示させ、「メモ帳」のツールバーで[編集]をクリック、[切り取り]を選びます。次に、カーソルを置
き換え位置に移し、再び「メモ帳」のツールバーで[編集]をクリック、[貼り付け]を選択してクリッ
クします。この操作でできた空白行はキーボードの [Delete]キーで消去してください。 なお、入れ替え
る2行が1行にくっ付いて表示された場合は、行の境目にカーソルを置いて改行キーを押せば2行に分か
ます。
その他、画像の大きさ、特に縦のサイズを大きくしたり、画像周りの上下の空白域を広げたりすると、画
像周りに配置しない文字列や別の画像が画像周りに取り込まれて、全体のレイアウトが壊れる場合があり
ます。そのときは、画像周りに配置するテキストの末尾に、<BR CLEAR> というタグを付加すると、それ
以降のテキストは画像周りの書式から解除されます。
 文字のフォント、サイズ、色の変更
ワープロで作った下書きを Webブラウザで見て、表題や見出し語のフォント、サイズ、色などを変更した
いと思ったとき「メモ帳」ではどのようにすればよいのでしょうか。文字フォントの種類については、日
本語は「明朝体」、英語では Century がワープロでは一般的なものですが、それ以外にも多様なフォント
が用意されています。主なものの名称と文字の形を少し大き目のサイズで示しておきます。
文字のフォント、サイズ、色の変更
ワープロで作った下書きを Webブラウザで見て、表題や見出し語のフォント、サイズ、色などを変更した
いと思ったとき「メモ帳」ではどのようにすればよいのでしょうか。文字フォントの種類については、日
本語は「明朝体」、英語では Century がワープロでは一般的なものですが、それ以外にも多様なフォント
が用意されています。主なものの名称と文字の形を少し大き目のサイズで示しておきます。
| フォント | 文字列 |
| MS 明朝 | 私の趣味(My Hobby) |
| MS ゴシック | 私の趣味(My Hobby) |
| MS P明朝 | 私の趣味(My Hobby) |
| MS Pゴシック | 私の趣味(My Hobby) |
| DFPPOP体 | 私のホームページ |
| DF特太ゴシック体 | 私のホームページ |
| Century | Welcome To My Homepage |
| Century New | Welcome To My Homepage |
| Algerian | Welcome To My Homepage |
見本で作った表題の 私のホームページ は後で画像のタイトルロゴに変更しますが、文字フォントとして
変更する場合は
<FONT FACE="DFPPOP体" SIZE=7 COLOR="#ff00ff">
の FONT FACE の指定をたとえば "DF特太ゴシック体" に改め、COLOR を "#00ff00" に変えてみまし
ょう。すると、表題が次のように変わるはずです。なお、文字サイズの指定は最大が7です。
私のホームページ
色の指定は名称か16進数のRGB値によって行います。代表的なものを表で示しておきますが、RGB
値を使うと、これ以外にも非常に多くの色指定ができます。
| 色 | 名称 | RBG値 | 色見本 |
| 白色 | WHITE | #FFFFFF |  |
| 銀色 | SILVER | #C0C0C0 |  |
| 灰色 | GRAY | #808080 |  |
| 黒色 | BLACK | #000000 |  |
| 赤色 | RED | #FF0000 |  |
| 栗色 | MAROON | #800000 |  |
| 黄色 | YELLOW | #FFFF00 |  |
| オリーブ色 | OLIVE | #808000 |  |
| ライム色 | LIME | #00FF00 |  |
| 緑色 | GREEN | #008000 |  |
| 明るい青緑色 | AQUA | #00FFFF |  |
| 緑青色 | TEAL | #008080 |  |
| 青色 | BLUE | #0000FF |  |
| 濃紺色 | NAVY | #000080 |  |
| 明るい赤紫色 | FUCHSTA | #FF00FF |  |
| 紫色 | PURPLE | #800080 |  |
 タイトルロゴの作成
タイトルロゴの作成
ホームページの華は、何といっても表紙にあたるトップページの美しさです。しかし、これには高度な画
像作成機能をもったツールソフトが必要です。残念ながら私たちが利用できるのは、Windows '95 が提供
する「ペイント」ですが、これはとても使いにくいのです。そこで、 Ward にはタイトルロゴを作るため
の「ワードアート」というツールがありますので、これを活用する方法を考えてみましょう。
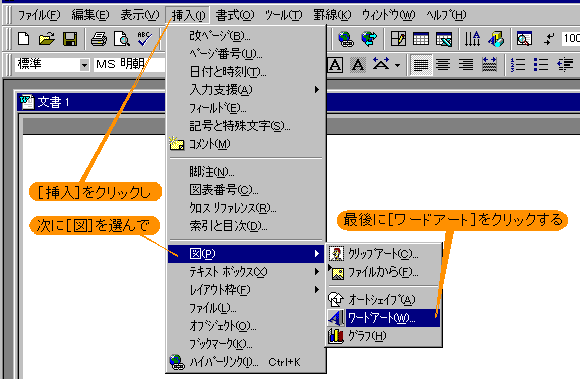
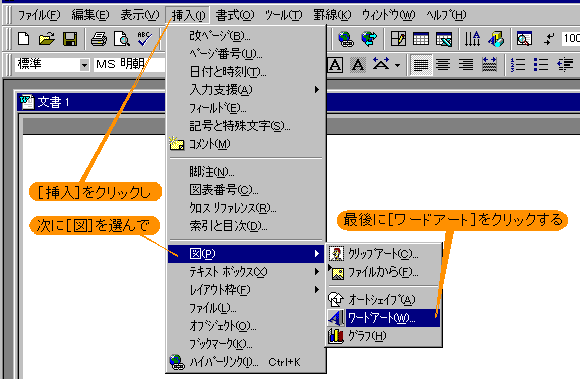
それでは、Webページを閉じて Ward を起動させてください。次に[新規作成]を選び、通常のワープロ
文書を作成する形式でツールバーの[挿入]をクリックし、ダイアログボックスで[図]を選び、さらに
[ワードアート]を選択します。
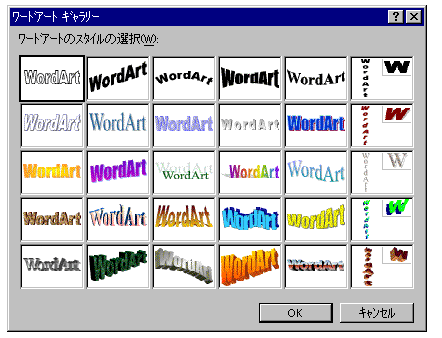
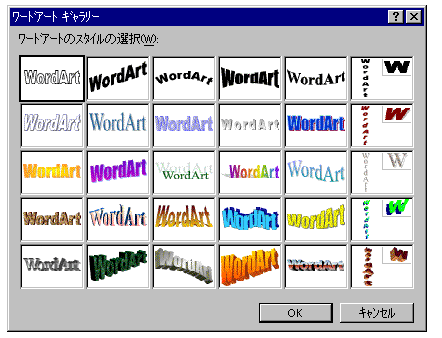
 すると、図のような「ワードアートギャラリー」が提示されますので、左上隅の白抜き文字のセルを選ん
でクリックし、[OK]ボタンをクリックしてください。他の気に入ったものでもよいのですが、色彩や陰
影の処理などが厄介ですので、今回は白抜き文字に色付けをする技法を説明するだけにします。
すると、図のような「ワードアートギャラリー」が提示されますので、左上隅の白抜き文字のセルを選ん
でクリックし、[OK]ボタンをクリックしてください。他の気に入ったものでもよいのですが、色彩や陰
影の処理などが厄介ですので、今回は白抜き文字に色付けをする技法を説明するだけにします。

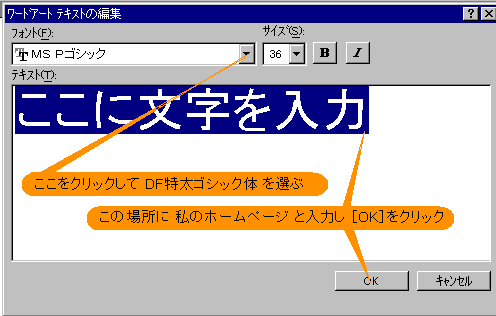
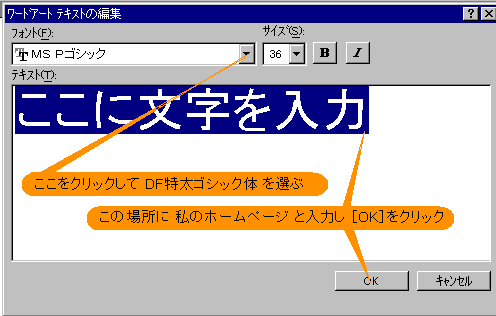
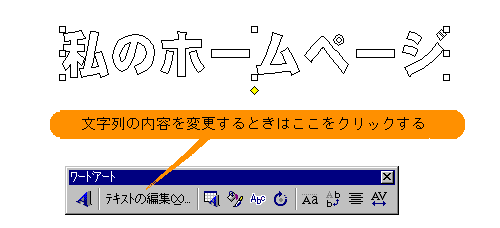
ワードアートギャラリーの中から白抜き文字のスタイルを選ぶと、次図のような「ワードアートテキスト
編集」の画面が提示されますから、図の中に指示してあるような操作を行います。

文字サイズについては、この段階では操作する必要はないでしょう。また、フォントの種類についても好
みのものを選んでよいのですが、日本語の場合は種類が少ないし、特にタイトルロゴについては色付けの
関係で肉太なものが適当でしょう。特殊な変形文字を用いたい場合は適当な「お絵描きソフト」で自作す
るしかありません。
このようにして、ワープロ画面に白抜きで「私のホームページ」という文字が表示されます。文字列の周
囲にハンドル枠が付いていますが、これで文字のサイズを操作できます。しかし、ここではそのままにし
ておいて、図で順次示すようにして文字スタイルの選択や彩色を行いましょう。
なお、画面の下部に「ワードアートのツールバー」が表示されています。これを使って色々な操作や修正
などを行いますので、消去しないように気を付けてください。
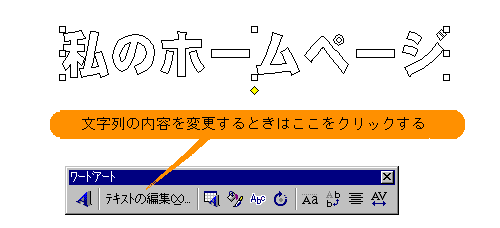
 ワードアートのツールバーの中で「テキストの編集」を選ぶと、文字列の内容や文字フォントの変更がで
きますので、色々とロゴを変えてみたいときはここをクリックしてください。ロゴのスタイルを見本のよ
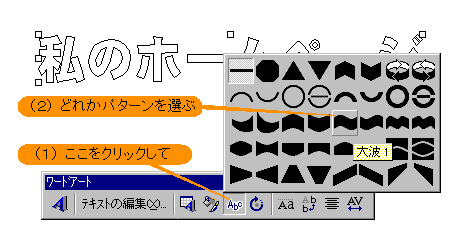
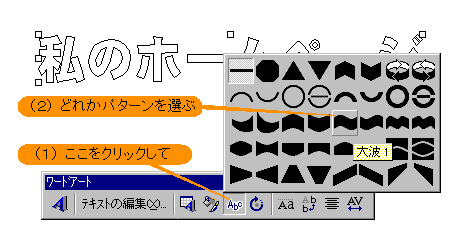
うな波形にするには、次の図で示すようにツールバーのアイコンをクリックし波形のパターンを選択しま
す。タイトルロゴのスタイルは多種多様ですが、色々と試してみて見やすいものを選ぶのが賢明です。
ワードアートのツールバーの中で「テキストの編集」を選ぶと、文字列の内容や文字フォントの変更がで
きますので、色々とロゴを変えてみたいときはここをクリックしてください。ロゴのスタイルを見本のよ
うな波形にするには、次の図で示すようにツールバーのアイコンをクリックし波形のパターンを選択しま
す。タイトルロゴのスタイルは多種多様ですが、色々と試してみて見やすいものを選ぶのが賢明です。
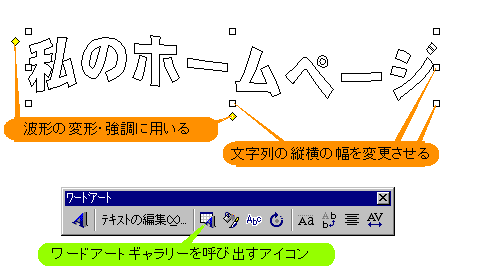
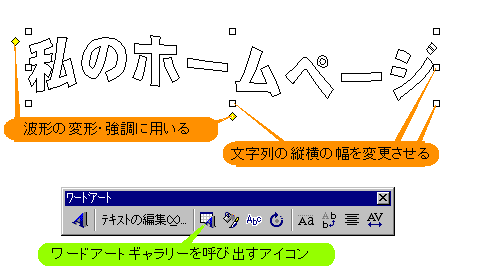
 文字列が波形で表示されますので、下図のようにハンドルを操作して文字列の波形の度合いや、文字列の
縦横の幅などを好きなように変形させてみてください。
文字列が波形で表示されますので、下図のようにハンドルを操作して文字列の波形の度合いや、文字列の
縦横の幅などを好きなように変形させてみてください。
 なお、影付き文字を希望する場合は[ワードアートギャラリー]のアイコンをクリックし、提示されるパ
ターンのどれかを選んでください。影の手直しはちょっと厄介ですので、ここではそのままにします。文
字は色付きのものが多いのですが、これは次のようにして好みの色や色合い(グラデーション)に変える
ことができます。
なお、影付き文字を希望する場合は[ワードアートギャラリー]のアイコンをクリックし、提示されるパ
ターンのどれかを選んでください。影の手直しはちょっと厄介ですので、ここではそのままにします。文
字は色付きのものが多いのですが、これは次のようにして好みの色や色合い(グラデーション)に変える
ことができます。
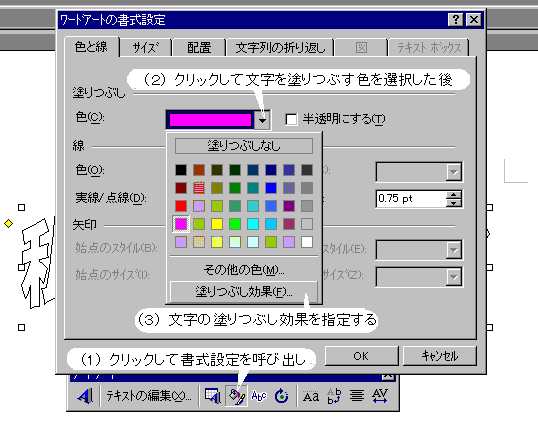
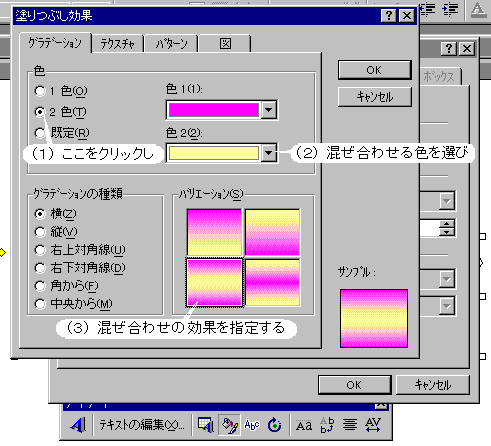
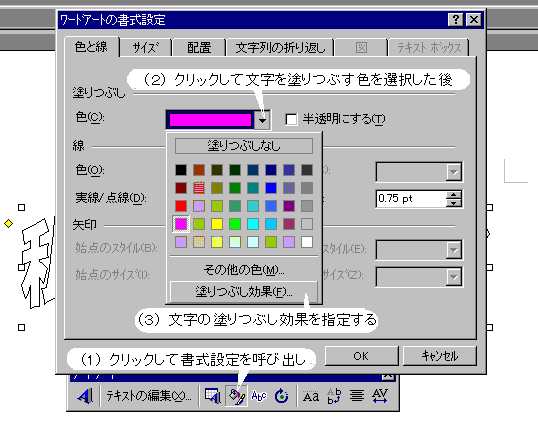
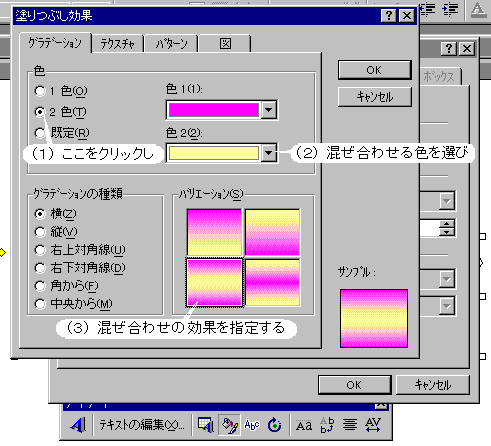
白抜き文字であれ、色付き塗りつぶし文字であれ、下図のようにして多様な色模様を実現することができ
ますので、条件をあれこれ変えながら試してみてください。ひょっとすると、あなたの芸術的センスが見
事に発揮できるかもしれませんよ。


以上のようにして、ピンクと黄色の2色をぼかし混ぜにした彩色のタイトルロゴができあがりました。練
習ということで見本とは違う2色の混色にしましたが、ホームページの内容によってはあまりゴテゴテし
たものではなく、少し暗い目のあっさりした色合いを使うと上品に見えます。

 画像データのHTML文書への組み込み
このようにして作ったワードアートによるタイトルロゴは、そのままではHTML文書に組み込めないと
いう問題があります。このロゴは画像データですが、これをHTMLで取り扱うためには Windows '95の
クリックボードにコピーしておき、然るべき「お絵描き」ツールで形式を変換する必要があります。我々
が利用できる Windows '95には「ペイント」という画像ソフトがありますが、これだけでは画像のファイ
ル形式が異なるため、いささか複雑な手続きが要求されます。そこで、色々と試行錯誤を重ねて見つけだ
した秘術を公開します。といっても Ward97 の諸機能に通じていれば驚くにはあたらないのですがね。
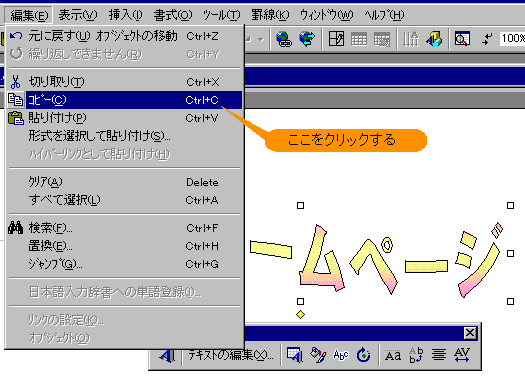
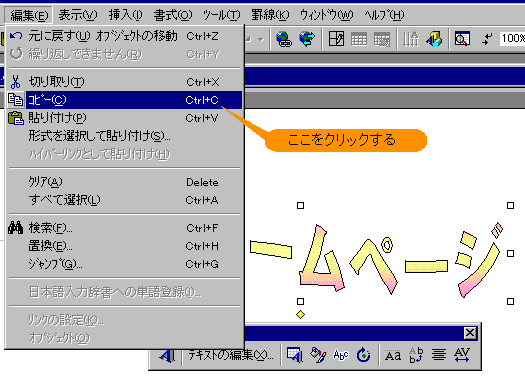
先ず、気に入ったロゴができたら、そのロゴの周りに画像枠(ハンドル)を付けた状態で、ワープロ画面
上段のメニューバーで[編集]をクリックし、ダイアログボックスの[コピー]をクリックします。
画像データのHTML文書への組み込み
このようにして作ったワードアートによるタイトルロゴは、そのままではHTML文書に組み込めないと
いう問題があります。このロゴは画像データですが、これをHTMLで取り扱うためには Windows '95の
クリックボードにコピーしておき、然るべき「お絵描き」ツールで形式を変換する必要があります。我々
が利用できる Windows '95には「ペイント」という画像ソフトがありますが、これだけでは画像のファイ
ル形式が異なるため、いささか複雑な手続きが要求されます。そこで、色々と試行錯誤を重ねて見つけだ
した秘術を公開します。といっても Ward97 の諸機能に通じていれば驚くにはあたらないのですがね。
先ず、気に入ったロゴができたら、そのロゴの周りに画像枠(ハンドル)を付けた状態で、ワープロ画面
上段のメニューバーで[編集]をクリックし、ダイアログボックスの[コピー]をクリックします。

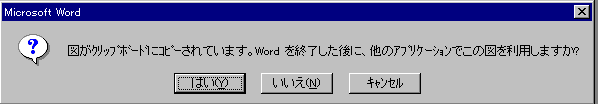
次に、ワープロの作成中文書を閉じ、[新規作成][Webページ]を選択して、新しい Webページ作成画面
を開きます。このとき、うっかりして Ward そのものを閉じてしまうことがありますが、その場合には、

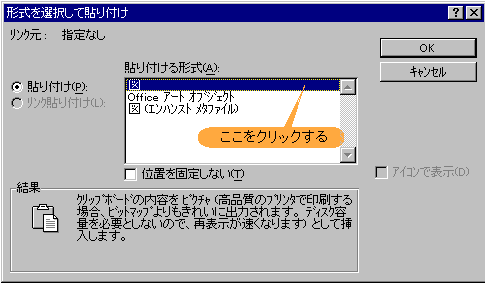
のようなコメントが提示されますので[はい]をクリックして、あらためて Ward を起動させます。その
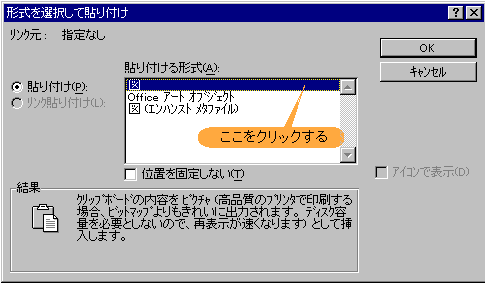
上で[編集][形式を選択して貼り付け]をクリックし、さらに次図のように貼り付ける形式として[図]
を選び[OK]ボタンをクリックすると、しばらくしてあなたの作成したタイトルロゴが Webページに挿入
されます。

できあがった Webページをあなたのフロッピーディスクに Tlogo.htmlという名でファイルして、さらに
今度は Internet Explorer を起動させて Tlogo.html を開いてください。あなたの作ったタイトルロゴが
画面に現れるのを確認してツールバーの[編集]をクリックし、[ソース表示]を選んで「メモ帳」を開
くと、Tlogo.htmlのソースプログラムが次のように表示されます。
<HTML>
<HEAD>
<META HTTP-EQUIV="Content-Type" CONTENT="text/html; charset=x-sjis">
<META NAME="Generator" CONTENT="Microsoft Word 97">
<TITLE>Tlogo1</TITLE>
<META NAME="Version" CONTENT="8.0.3720">
<META NAME="Date" CONTENT="1/23/97">
<META NAME="Template" CONTENT="C:\Program Files\Microsoft Office\Office\HTML.DOT">
</HEAD>
<BODY TEXT="#000000" BGCOLOR="#ffffff">
<FONT FACE="MS 明朝" LANG="JA"><P><IMG SRC="Image16.gif" WIDTH=445 HEIGHT=120></P>
</FONT>
</BODY>
</HTML> この中で <IMG SRC="Image16.gif" WIDTH=445 HEIGHT=120> とあるのがタイトルロゴの部分です。数
値の部分は人によってまちまちで、この例とは同じになってはいないでしょうが、このようにして、ホー
ムページのタイトルロゴを作ることができるのですから、暇なときに色々と試みてください。
 タイトルロゴをホームページに組み込む
タイトルロゴをホームページに組み込む
最後に、この画像を皆さんのホームページに組み込みましょう。Tlogo.html を閉じて Myhome.htmlをエ
クスプローラで呼び出し、その[ソース表示]で「メモ帳」を開いてください。文字フォントで描いたタ
イトルの部分は
</FONT><FONT FACE="DF特太ゴシック体" SIZE=7 COLOR="#00ff00">
<H1 ALIGN="CENTER">私のホームページ</H1>
</FONT><FONT FACE="MS 明朝" LANG="JA"><P ALIGN="CENTER">
の赤字で示した箇所ですから、この部分を
<CENTER><IMG SRC="Image16.gif" WIDTH=445 HEIGHT=120></CENTER>
と改めてください。以上の作業が終われば、「メモ帳」のツールバーで[ファイル]の[上書き保存]を
行い、エクスプローラのツールバーで[更新]のアイコンをクリックすると、新しいタイトルロゴのある
ホームページが次のように姿を現します。



私の趣味

私の趣味の一つは園芸です。我が家の庭には山茶花、椿、木
瓜、木蓮、山吹、レンギョウ、エニシダ、ウツギ、リラ、サ
ツキやツツジ、紫陽花、芙蓉、槿(むくげ)などが、それぞ
れの季節に合わせて、色とりどりに咲き乱れます。
その他、ツワブキ、スズラン、紫蘭、スミレ、バラ、菊、ユ
リなど、庭に花のない時期はありません。私は6匹の飼ネコ
とともに、そうした庭を眺めて過ごすのが大好きです。
みなさん、是非いちど遊びにいらっしゃいませんか。

これで初級篇は終了です。中級篇では「表(テーブル)」の組み込み、リンクのとり方など、少し専門的
な技術の導入部を取り扱います。

[深谷先生作成タイトルロゴアルバムより]

表紙に戻る
他のタイトルロゴを見る
 ホームページの手直しに役立つ「メモ帳」
入門篇で作ったホームページの細かい体裁を整えようとすると、やはりHTMLを直接使う必要がありま
す。特に Word で指定したレイアウトが Webブラウザで変更されている場合などは Ward で修正すると
いうのは無意味ですし、それ以外の場合でも、Ward を介してちょっとした手直しを行うのはあまり効率
のよいものではありません。そこで、Internet Explorerをブラウザに使っている場合には、エディターの
「メモ帳」を活用するのがよいでしょう。
先ず、入門篇で作成したホームページを、フロッピーからエクスプローラで呼び出してください。「メモ
帳」は次図のようにエクスプローラのツールバーで[表示]をクリックし、ダイアログボックスの [ソー
ス表示] を選択すれば開かれます。
ホームページの手直しに役立つ「メモ帳」
入門篇で作ったホームページの細かい体裁を整えようとすると、やはりHTMLを直接使う必要がありま
す。特に Word で指定したレイアウトが Webブラウザで変更されている場合などは Ward で修正すると
いうのは無意味ですし、それ以外の場合でも、Ward を介してちょっとした手直しを行うのはあまり効率
のよいものではありません。そこで、Internet Explorerをブラウザに使っている場合には、エディターの
「メモ帳」を活用するのがよいでしょう。
先ず、入門篇で作成したホームページを、フロッピーからエクスプローラで呼び出してください。「メモ
帳」は次図のようにエクスプローラのツールバーで[表示]をクリックし、ダイアログボックスの [ソー
ス表示] を選択すれば開かれます。

 HTMLに変換されたホームページの姿
メモ帳が開かれると、画面には次のような記号と文字の一団が現れて、はじめて見る人は「ヒェ〜ッ」と
驚くでしょう。これがHTML形式に改められたあなたのホームページの姿です。このうち < >で囲まれ
た部分がHTMLタグであり、ドキュメントの主要な要素が、< 〜 >と</〜 >の間に挟まれた形になって
います。
HTMLに変換されたホームページの姿
メモ帳が開かれると、画面には次のような記号と文字の一団が現れて、はじめて見る人は「ヒェ〜ッ」と
驚くでしょう。これがHTML形式に改められたあなたのホームページの姿です。このうち < >で囲まれ
た部分がHTMLタグであり、ドキュメントの主要な要素が、< 〜 >と</〜 >の間に挟まれた形になって
います。 文字列の改行
Ward で下書きを作っているときに気が付いたかも知れませんが、キーボードの[改行キー]を押すと2行
分改行したはずです。HTMLでは、これは <P> 〜 </P>と表現されています。Ward での1行分改行は
[Shift]+[改行キー] で行われますが、これは <BR>と表示されています。したがって、下書きの段階で
うっかりして2行分改行した箇所があり、それを1行分の改行に手直ししたい場合には、「メモ帳」でその
箇所を <BR> と改めればよいわけです。たとえば次図のようにタグの一部を改めてみましょう。
文字列の改行
Ward で下書きを作っているときに気が付いたかも知れませんが、キーボードの[改行キー]を押すと2行
分改行したはずです。HTMLでは、これは <P> 〜 </P>と表現されています。Ward での1行分改行は
[Shift]+[改行キー] で行われますが、これは <BR>と表示されています。したがって、下書きの段階で
うっかりして2行分改行した箇所があり、それを1行分の改行に手直ししたい場合には、「メモ帳」でその
箇所を <BR> と改めればよいわけです。たとえば次図のようにタグの一部を改めてみましょう。